The Visual Web Framework
Developers deserve better tools
After 20 years of building web apps for others, we’ve built the tool we always wanted.
.webp/4k)
Why use a text editor to create visual applications?

You already have 3+ years of experience
If you know HTML, CSS, and JavaScript, you already know toddle. It’s all the best ideas from a decade of JS frameworks, with next-level developer experience.
.png/1280)
Build dynamic UIs with HTML and CSS
Get instant visual feedback when building dynamic UIs.
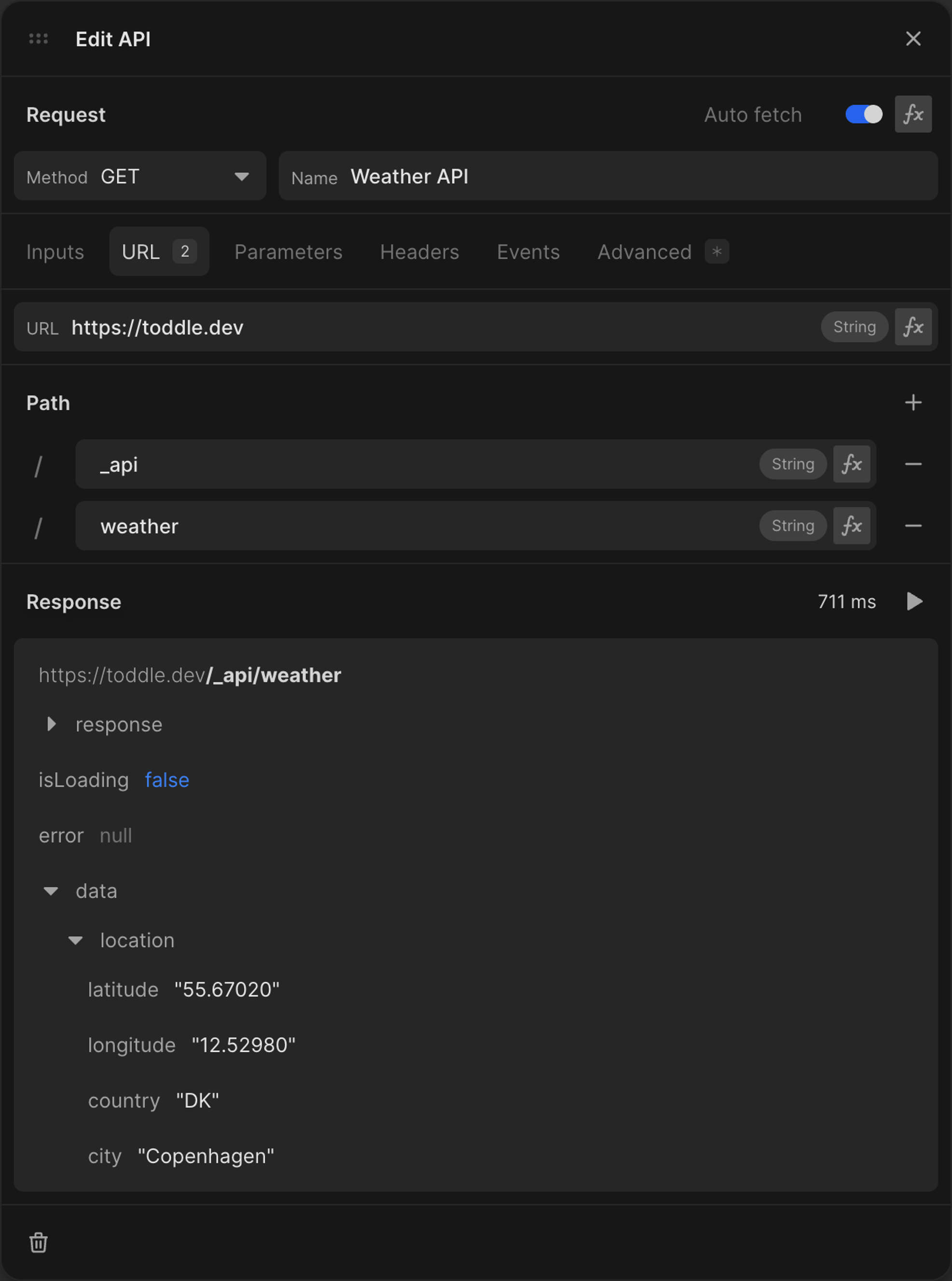
Setup advanced workflows
Run actions in sequence through toddlle's workflow editor.
.png/1280)
.png/4k)
Transform data with pure functions
Use toddle's Formula Editor with pure functions to transform any data.
Game studios rely on visual development tools to ship games with cutting-edge performance
Why should the web be any different?
We built toddle using toddle
The entire toddle editor and website are made in toddle. It's not just a gimmick, but the most productive way to create professional web apps.
.png/2k)