Sean Kennedy
February 19, 2023
Hey there! Let's talk about REST, or REpresentational State Transfer. It's an architectural style for computer systems to communicate with each other on the web. But don't worry; we will break it down into bite-sized pieces so you can understand what's going on.
What is a REST API?
At its core, REST is an architectural style that provides guidelines for creating web services that are easily interoperable between different systems. This is achieved by defining a standard set of rules for communication between clients and servers, which allows them to exchange information in a predictable and reliable manner.
Separation of Concerns
One of the key principles of REST is the separation of concerns between the client and server. This means that each component can be developed independently of the other as long as they both adhere to the same set of standards. For example, the client may be developed using one programming language, while the server may be developed using a completely different language, as long as they both communicate using the same set of protocols.
Emphasis on Resources
Another important aspect of REST is its emphasis on resources. In RESTful web services, resources are represented by unique URLs, which can be used by clients to interact with them. For example, a RESTful web service that provides information about books might have a URL like this: https://example.com/books. Clients can then interact with this resource using HTTP verbs like GET, POST, PUT, and DELETE, which allow them to retrieve, create, update, and delete books, respectively.
One of the benefits of using resources in this way is that it makes it easy to design intuitive and flexible APIs.
Statelessness
Another key principle of REST is its emphasis on statelessness. This means that each request a client makes must contain all of the information necessary for the server to fulfill that request. In other words, the server doesn't need to maintain any information about the client's previous requests or state. This makes RESTful web services highly scalable and easy to maintain, as there is no need to keep track of session data or other stateful information.
How Does the Magic Happen?
So, how do clients and servers communicate in a RESTful web service? Let's take a closer look at the components involved. First, the client sends a request to the server. This request typically contains a URL that represents the resource the client is interested in and additional information, such as query parameters or headers. For example, a client that wants to retrieve a book might send a GET request to the URL https://example.com/books/123, where "123" is the ID of the book.
Once the server receives the request, it processes it and responds to the client. This response typically contains a status code indicating whether the request was successful or not, as well as any data or metadata associated with the requested resource. For example, if the client requested a book using a GET request, the server might respond with a JSON object containing information about that book and a status code of 200 (OK).
One of the key benefits of using REST is that it provides a standardized way for different systems to interact with each other. For example, a client developed using JavaScript could easily communicate with a Python server if they both adhere to the same set of protocols. This makes creating highly interoperable web services easy and essential for modern applications that rely on data from multiple sources.
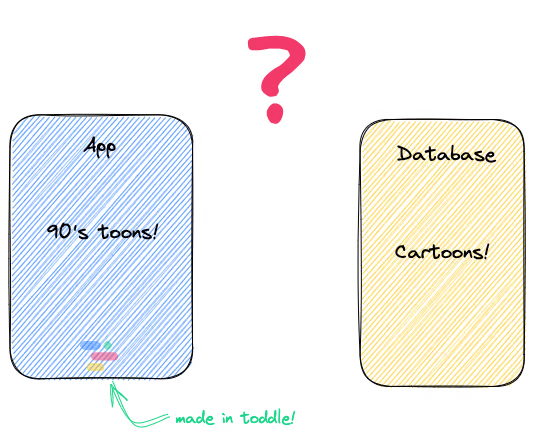
Let's look at an example to see how this works in practice. Imagine you're developing a mobile app that allows users to search for and book flights. To do this, your app needs to communicate with a web service that provides flight information.
Example
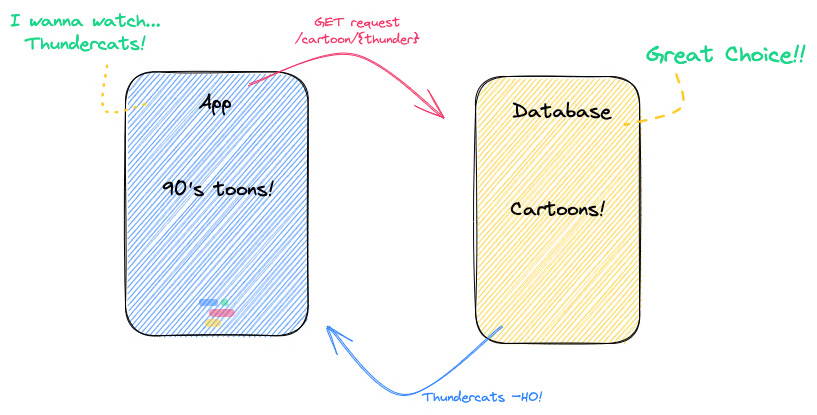
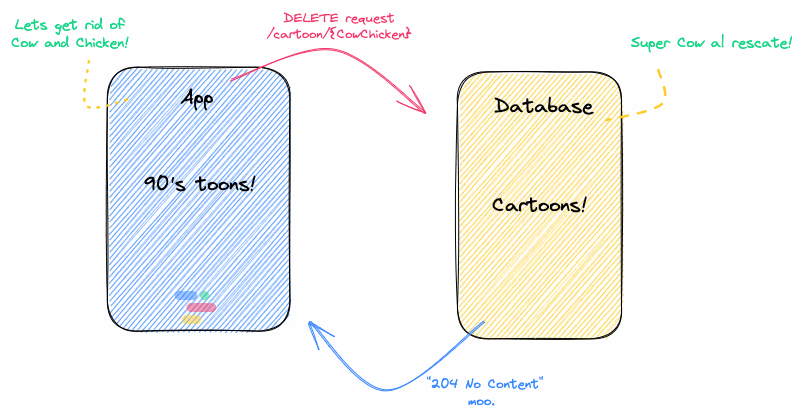
Let's consider a simple example to understand how a REST API works. Suppose you have a database of cartoons and want to create a REST API to retrieve information about the cartoons.

To retrieve information about a specific cartoon, the client would send a GET request to the endpoint "/cartoon/{cartoonId}". The server would then return the information about the cartoon in the response.

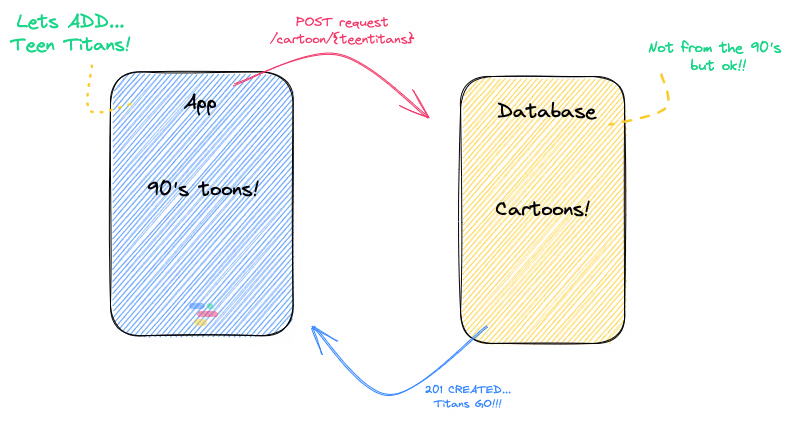
If you want to add a new cartoon to the database, the client would send a POST request to the endpoint "/cartoons" with the information about the cartoon in the request body. The server would then add the new toon to the database and return a 201 Created status code.

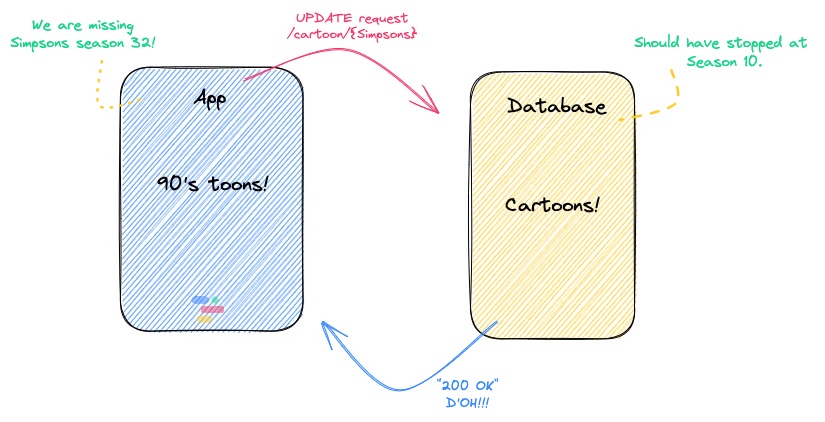
To update information about a cartoon, the client would send a PUT request to the endpoint "/cartoon/{cartoonId}" with the updated information in the request body. The server would then update the information in the database and return a 200 OK status code.

To delete a cartoon from the database, the client would send a DELETE request to the endpoint "/cartoon/{cartoonId}". The server would then delete the cartoon from the database and return a 204 No Content status code in the response.

Communication between apps.
Using a RESTful API, your app can communicate with the web service in a standardized way, regardless of the programming language or technology used on either side. This makes creating robust and scalable applications that handle many use cases and scenarios easy.
In addition to its flexibility and scalability, REST also provides several other benefits for web developers. For example, it allows for caching of resources, which can improve performance and reduce the load on the server. It also provides a uniform interface for accessing resources, which makes it easier to develop and maintain web services over time.
Overall, REST is an incredibly powerful and flexible architectural style that has revolutionized how web services are developed and deployed. Whether you're building a mobile app, a web application, or a large-scale enterprise system, REST provides a standardized and reliable way to interact with the data and resources you need to get the job done. So, the next time you're working on a project involving web services, remember the REST principles and see how they can help you build a better, more scalable, and more interoperable system!
If you want to learn more about working with REST APIs in toddle checkout the video below:

.jpeg/public)