Jacob Kofoed
March 26, 2024
At toddle, we work on multiple features and enhancements simultaneously. Some work is temporary with a final release date. Other work, like improved performance, is always ongoing, and something we take extremely seriously at toddle. Our goal is unmatched performance, and beyond 🚀
March updates
This March, Team toddle rolled out some significant features. We introduced "toddle Packages" - allowing users to bundle logic and visual components into universally reusable packages 📦 We have already seen great adoption, and some community members have created some ` awesome packages` 👏
While the spotlight was on packages, some important performance improvements have been rolled out under the radar. Let us dive into what this turbocharge means for the editor and your Apps!
-
Reduced DOM Nodes: By switching how we track references, we've significantly cut down on the amount of DOM nodes. Besides faster renders, this change also means that the final HTML output matches what you see in the editor.
-
Better Memory Usage: By studying memory snapshots, we found and removed some memory leaks and switched to weak references where possible.
-
Minimized DOM Manipulation: Opt to perform mutations over replacements for dynamic content. This change greatly improves repeated items, as we move elements around rather than destroying and recreating them.
Long technical story short, these changes have significantly sped up the toddle editor, particularly noticeable in large projects. Combined we have measured more than 2x speedup during load and runtime, and memory usage was cut in half 🔪 These same updates were later rolled out to all your projects for the same improvements!
toddle is already blazingly fast 🏎️🔥 and our commitment to performance is unwavering 🫡 There is always something to improve - so what's next?
What's next?
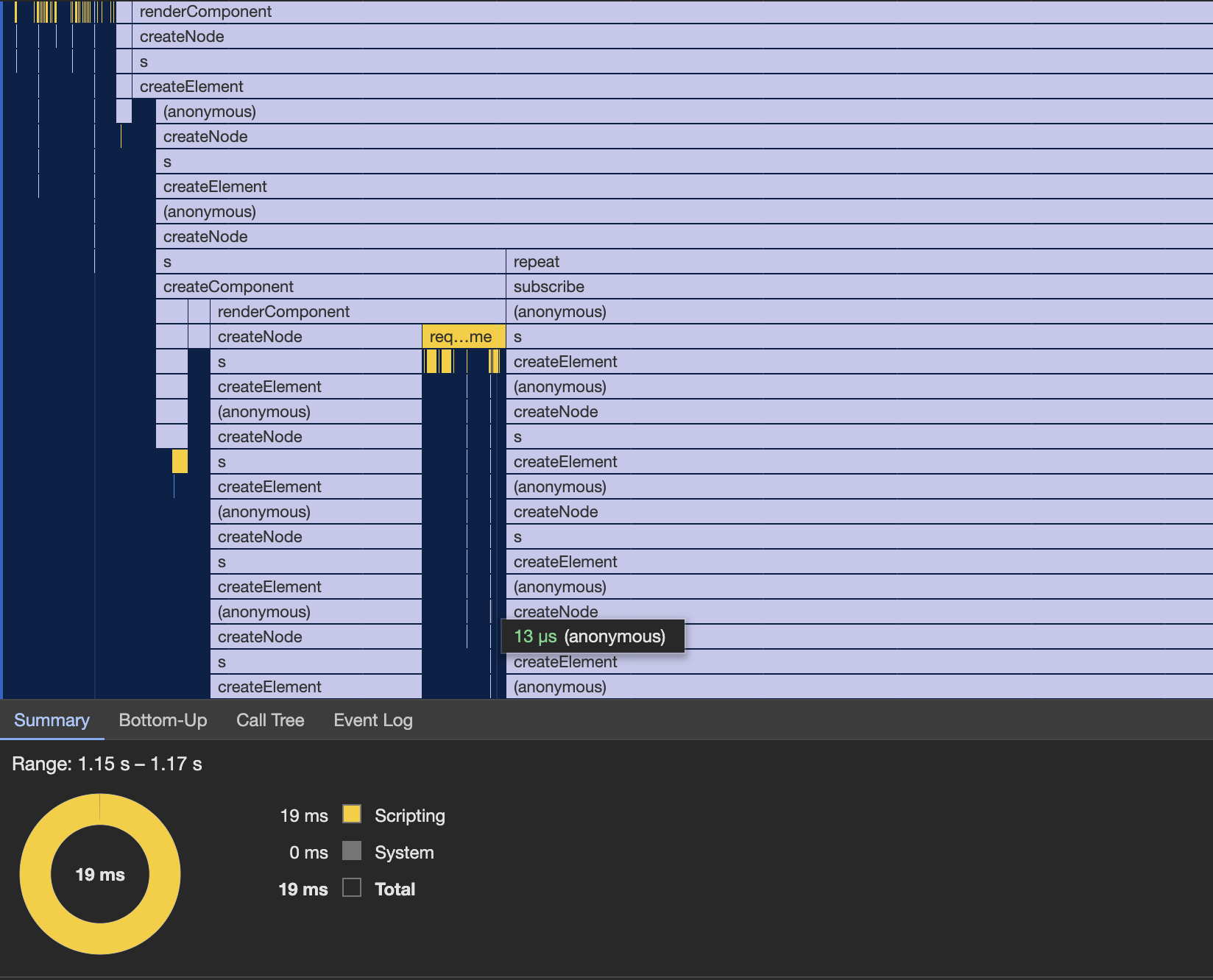
When it comes to improving performance, step one is to gather data - lots of it. It's all about optimizing for the biggest impact; if you're working blindly without metrics you may end up spending time going for the high-hanging fruit or even hurt performance in the end 😥 We have already gathered a bunch of data from multiple projects. From flame graphs, to see where time is spent during rendering (the graph below shows where time is spent rendering the blog post you're reading right now) to taking memory snapshots to see who hugs the most memory, or perhaps a list of network requests will show us where the most data is transferred from or which servers are slow to respond.

We are still gathering data and are currently in the research process on what to optimize next 🧑🔬 A promising opportunity looks to double down better tooling. toddle is not just a renderer, it's also the editor you work in when building apps. This allows us to guide developers to build more scalable and performant apps! We can do a lot on our part (and we try! 😅) to optimize server infrastructure, caching middleware, and perform all our tricks to speed up rendering by a few percentages here and there. Unfortunately, there is no way to make an App as fast as we'd like, if it loads megabytes of data or relies on a slow third-parties. So what can we do to go fast?
Built to be fast 🔥
When building toddle in toddle (yes! toddle is built using toddle, including this blog post 🤯), we rely on some important patterns and techniques to ensure the best performance. However, developers who just picked up web development may work in less optimal ways. That's why we want to do more and better tooling to help locate slow parts of your app. This could be warnings on:
-
Rely on Server Side Rendering as much as possible (using APIs with auto-fetch). This reduces layout shifts and can speed up loading times; especially perceived load time!
-
Split APIs that load excessive data. Fetch only the data needed; when you need it.
-
Avoid APIs that take a long time to load (slow server)
There is so much to talk about, as virtually everything in web development has a connection to performance in one way or another. While we are working on improving our tooling further, we will also do a video and blog series on creating insanely performant apps using toddle and fundamental programming principles.
We will also write more in-depth articles about web performance and why it matters so much, so stay tuned to our blog! You can sign up to toddle to receive our newsletter and hear more about why and how we made toddle so fast, together with other tips & tricks to build performant web Apps!

.jpeg/public)