Latest Articles
Follow along as we build the Nordcraft Web Development Engine

CSS has become too POWERFUL
Modern CSS is amazing. It empowers us to build incredible experiences on the web, but as CSS becomes more powerful, we are beginning to see a new weak point.

Nordcraft now has native support for GraphQL
Fetching data has never been easier. You can use GraphQL with Supabase, Contentful, DatoCMS, Umbraco or any of the 1,000 other services that support GraphQL

No Figma, I won’t fit in your little box
Designers and developers are divided by tools that speak different languages. It creates friction, hand-offs, and limits creativity. It is time we change that.

Approximating reality with CSS linear()
Unlock intuitive, physics-inspired animations in CSS. Explore interactive examples on how you may utilise the new linear() timing function for great effect!

Stop trying to fix the handover process
For ages now, we have been trying to fix the handoff process between designers and developers. The truth is it should never have existed in the first place.

Stop Saying Democratize When You Mean Dumb Down
Ever notice how every new tech tool promises to "democratize" something? Is making our tools simpler really a kind of liberation, or a new form of control?

Shiny New Style Panel
We spent the last few months completely redesigning the style panel from the ground up. Styling your application in Nordcraft is now more delightful than ever.

It wasn’t the idea that failed: it was the execution
Step into 1995: when the web got images, JavaScript, and visual dev tools. This is how it all began, where it went wrong, and how it's still going wrong today.

Does AI really make you more productive?
Most developers are using AI for speed and productivity. But at what cost? Could AI be sacrificing software delivery metrics such as efficiency and stability?

Programming is magical, but it is not magic
AI "vibe coding" enables quick app creation, but lacks the control of traditional development. Developers ensure reliability, which AI alone can't provide.

Does your UI Kit Spark joy?
Spark One is a UI kit for Nordcraft heavily inspired but the famous shadCN UI. It offers beautiful designed components with excellent accessibility built-in.

They lied to you. Building software is really hard.
Every week there seems to be a new tool that promises to let anyone build applications 10x faster. The promise is always the same and so is the outcome.

Why is everyone trying to replace Software Engineers?
At this point it is safe to say that software engineers are not in any immediate danger of being replaced by AI. So why do people keep trying to do just that?

From camelCase to kebab-case: Our naming convention
Creating amazing products comes with tons of decisions to be made every day - Deciding once and sticking to a convention removes future decision fatigue.

Planned Downtime — Monday 27th Jan 8-11 AM CET (estimated)
The Nordcraft editor will be temporarily unavailable Monday the 27th between 8-11 AM CET (estimated) due to a planned upgrade of our Supabase database.

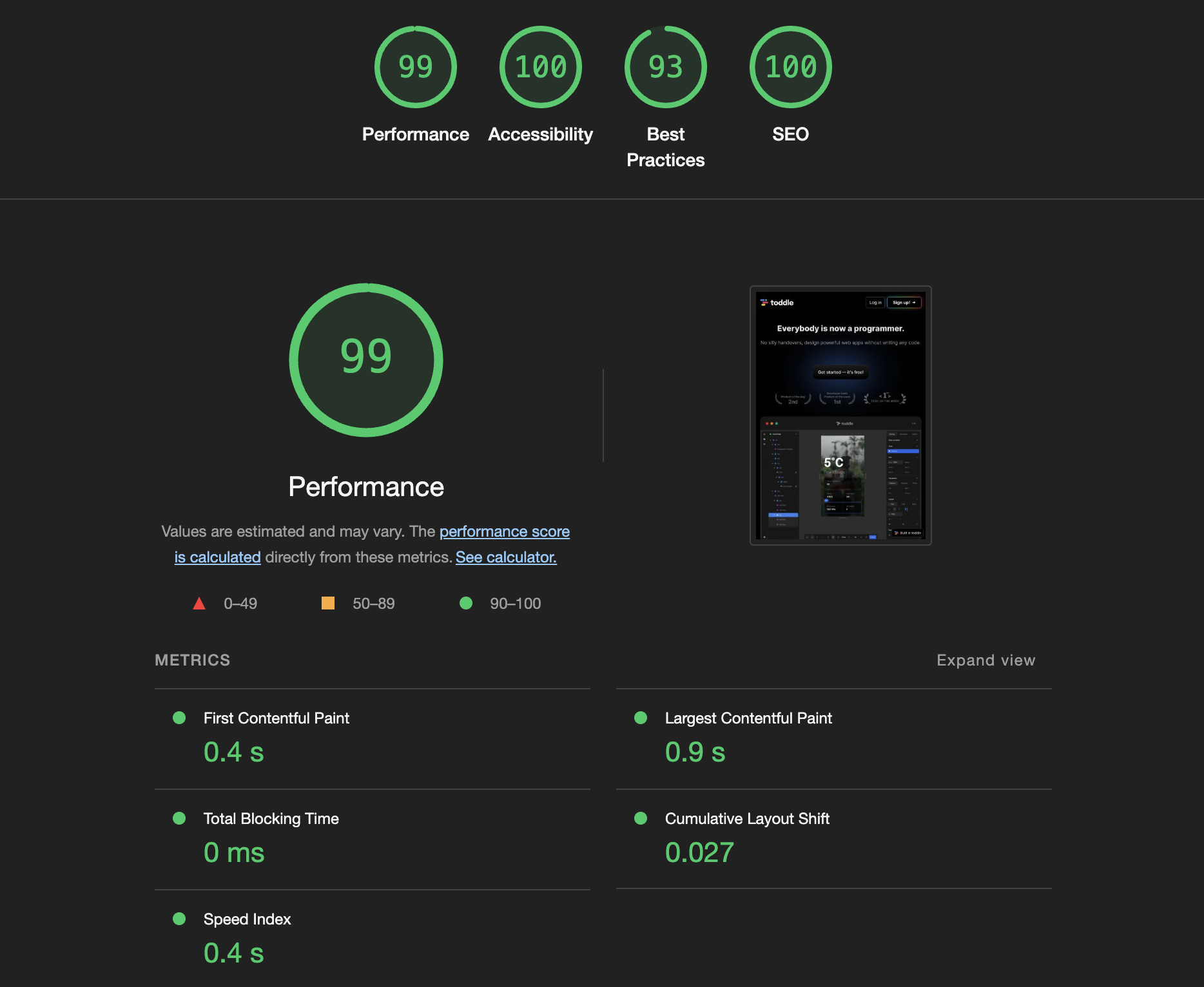
How Nordcraft.com achieved sub-Google load speeds
How can a web app built in a visual web framework possibly beat one of the World's fastest sites? One that only includes a top navigation and a search field?

Open-Source: More than just readable code
Yesterday the low-code platform Fastgen announced that they will shut down their service on the 30th of April 2025. That is just about five months from now.

Open-source progress update 2024
One of our big goals for 2025 is to go fully open-source, and we’ve just taken our first steps toward that ambition. Nordcraft's open-source journey starts now!

Happy Backend Appreciation Month 🎉
Whether you’re a Supabase fan, love Xano, or any other backend for reasons known to you. We can all agree that a front-end matters little without a back-end.

Speed up your app with Lighthouse Wars
Speed is one of the primary metrics Google takes into account when they decide which search results to prioritize at the top of the search engine's result page.

How Nordcraft thinks about responsive design
Responsive design is the art of presenting content in a way that makes your web application or site easy to use and navigate despite the available screen size.

Why do all websites look the same?
Almost every website on the Internet takes inspiration from two sources: Stripe and Linear. These websites set the standard for what a landing page should be.

No more no-code
The term no-code has always kind of rubbed me the wrong way. Why would you define your product based on what it is not, instead of what it actually is?

How we raised a $4.3M seed round
Raising funds is not always easy. We previously wrote about Even Founders, who taught us that your network is the most significant factor when raising funds.

Nordcraft is soon open-source
Software is too complicated and time-consuming to build, and that needs to change. We think the solution is to change how we build software for the web.

Physics-based animations spring to life
Physics-based animation is a way to create natural and lifelike animations for web elements. It's a massive upgrade to the dull linear transitions most know.

Unleash the spectrum with an advanced color picker
A wealth of color, explore the full spectrum of color profiles, and learn how our advanced color picker component can transform your creative projects.

Built in Nordcraft, exported to Webflow
The internet is vast, and there are tools for every purpose. If you want to build a form, there’s Typeform and a hundred variants. That's true for most tools

Faster than light loading with the Speculation Rules API
The best loading time is none at all! With the new Speculation Rules API, your website’s load speed goes superluminal, and will feel as if instantaneous.

The carcinization of web frameworks
Are frameworks converging? Lets explore the topic of carcinization within the web development world, and can we glimpse what the future holds, by looking back?

How useless apps teach you how to program faster
It's hard to learn new things like programming. Unlike Neo, you can’t just plug into The Matrix and instantly know how to develop — maybe someday, but not yet.

No more dreadful dropdowns — long live Popover!
Dropdowns are notoriously hard to build, especially for being such a small element. Why on earth would anyone bat an eyelid over a tooltip, isn't it a waste?

Drop a beat! Digital drum kit made in Nordcraft
Drum machines revolutionized music production in recording studios. They mimic the sound of a drum kit and make it easy to create repeatable beats. Try it out.

2x Speed, half memory use, and what's next for Nordcraft?
Dive into some new performance improvements and future plans, including improving tooling and guidance for developers to create faster, more efficient apps.

AI will mean more programmers, not fewer
AI will not replace programming. Instead AI, combined with the power of visual programming platforms, will help more people than ever become programmers

No, one size does not fit all!
The tools you choose for your stack is key for any project. One-size-fits-all solutions may appeal, but they are usually more trouble than they are worth.

What is an MVP — Minimum Viable Product?
An MVP stands for Minimum Viable Product and is often attributed to Eric Ries, a Silicon Valley entrepreneur and the author of the book “The Lean Startup.”

Don't be a Nordcraft developer
Expand your no-code skills beyond a single tool to become a versatile, multi-platform developer. Don't limit your potential as a creator — grow with the web!

No-coders are real programmers and they deserve better tools
No-code has come a long way and incredible applications have been built using no-code tools, however most no-code platforms still lack core functionality.

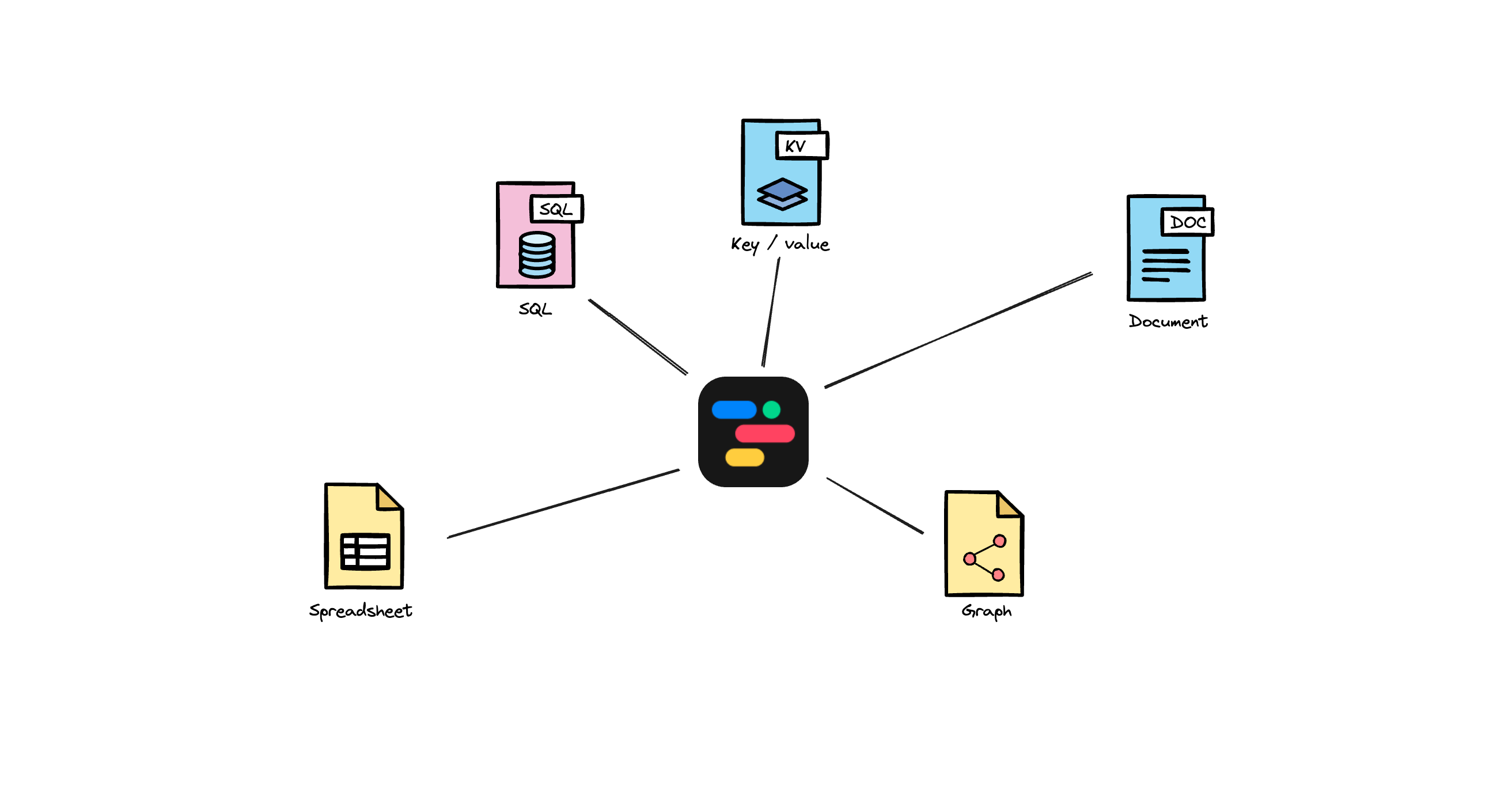
The Art of State Management in Web Development
Each type of state has its own use cases, and when you understand them, you can ensure seamless state management across your applications. Let's dive in.

Figma, Github, and Webflow had a baby
Webflow made HTML and CSS visual, and this transformative approach is available for JavaScript with Nordcraft. it's never been a better time to build web apps.

Caching Best Practices: Boost Web App Performance
Imagine caching as a temporary storage area that holds frequently accessed data for quick retrieval when needed. It's like stashing important info in a hole.

What Happens When an Address Goes Into a Browser?
Ever wondered what happens when you enter a web address into your browser? Allow us to guide you through this fascinating process and give you an edge. 🤓

The Intricacies of Responsiveness
Responsiveness refers to a website or application's ability to adjust and adapt to different screen sizes and devices and offer good UX across all platforms.

Unleash the Power of Edge Computing for No-Code Developers
Leverage the power of Cloudflare's state-of-the-art technology with Nordcraft and gain a competitive edge. We walk you through how Nordcraft does this today 💪

How Becoming a No-Code Developer Made Me a Better Designer
Turning into a no-code developer has been a game-changer for me as a designer. It opened my eyes to software development and made me a better designer.

Image Types: Which Way to Go?
Picture this: you're working on your Web App or website, and you need to decide on the right image format – But what to use? Let's uncover the mystery 😵💫

REST APIs explained
An API is a set of rules that allow two software systems to communicate with each other, and a REST API is one of the most used to make systems communicate.

7 Tips to Improve Your No-Code App
The world of technology is always moving forward, and with the rise of no-code platforms, creating web applications has become accessible and easier than ever.

URL’s: “How do they really work?”
URL stands for Uniform Resource Locator. A URL is a specific type of Uniform Resource Identifier (URI). A URL is called such for a reason: it's uniform!

Why we built Nordcraft
We love designing and building software. But during our careers as software developers and designers, we have the same issue repeatedly. Software is hard.

.jpeg/public)