The canvas

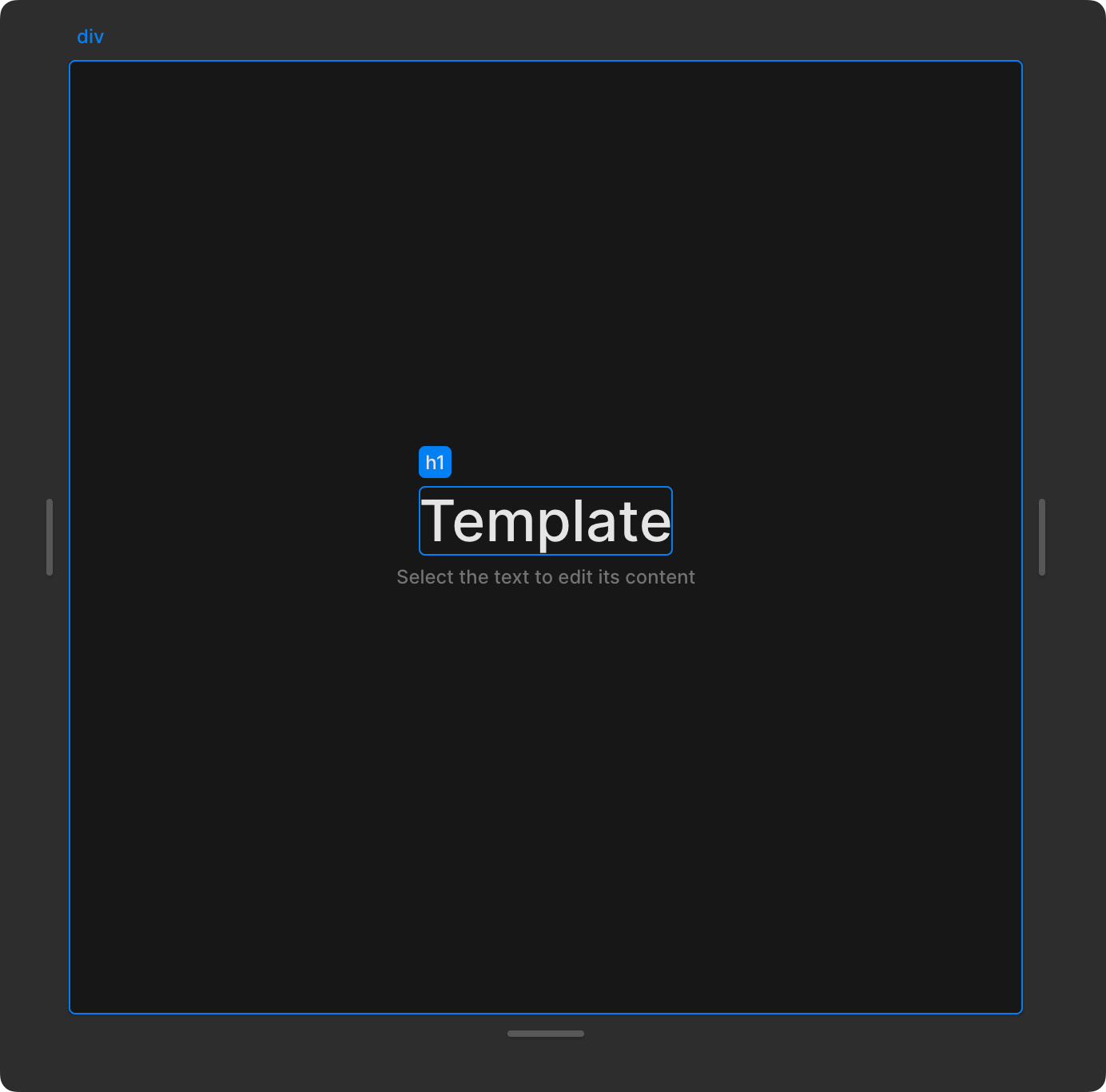
When in "Edit mode," the canvas lets you highlight different elements by holding your cursor over them, like the "div" element in the example above.
You can also select elements by clicking on them. When you click on an element we will show it like the "h1" element above.
You can deselect the current element by pressing Escape or by clicking on the background outside the canvas
The canvas has three handles that let you resize your application. This is useful to test how your app will work on different screen sizes.
There are two ways to pan the canvas:
-
You can scroll -
Hold down space and drag
Navigation
-
When you double-click a component in the canvas you will navigate to the component in the editor. -
⌘ or CTRL + click will select the first text element of an element -
All links will open in a new tab to ensure the canvas syncs with the editor. If you want to ensure that links work as expected, consider previewing your page/component in a new tab
Styling
-
Selecting a hidden element from the element tree will ensure that the element becomes visible in the canvas. This also applies if any of the selected element's parent elements are hidden (they will all become visible) -
Selecting a style variable in the element panel will ensure that the chosen style variable is applied within the canvas. This makes it easier to see the style changes that you're working on