Variables are a way to store temporary data that can change rapidly. Data stored in variables are only persisted while the page is visible. For example, if you reload the window then all variables will be reset. Variables are the fastest way to store and retrieve data. This makes variables an ideal choice when you need high performance but you don't care about the data being persisted between uses.
You can create a new variable by clicking the "+" button next to Variables in the data panel.
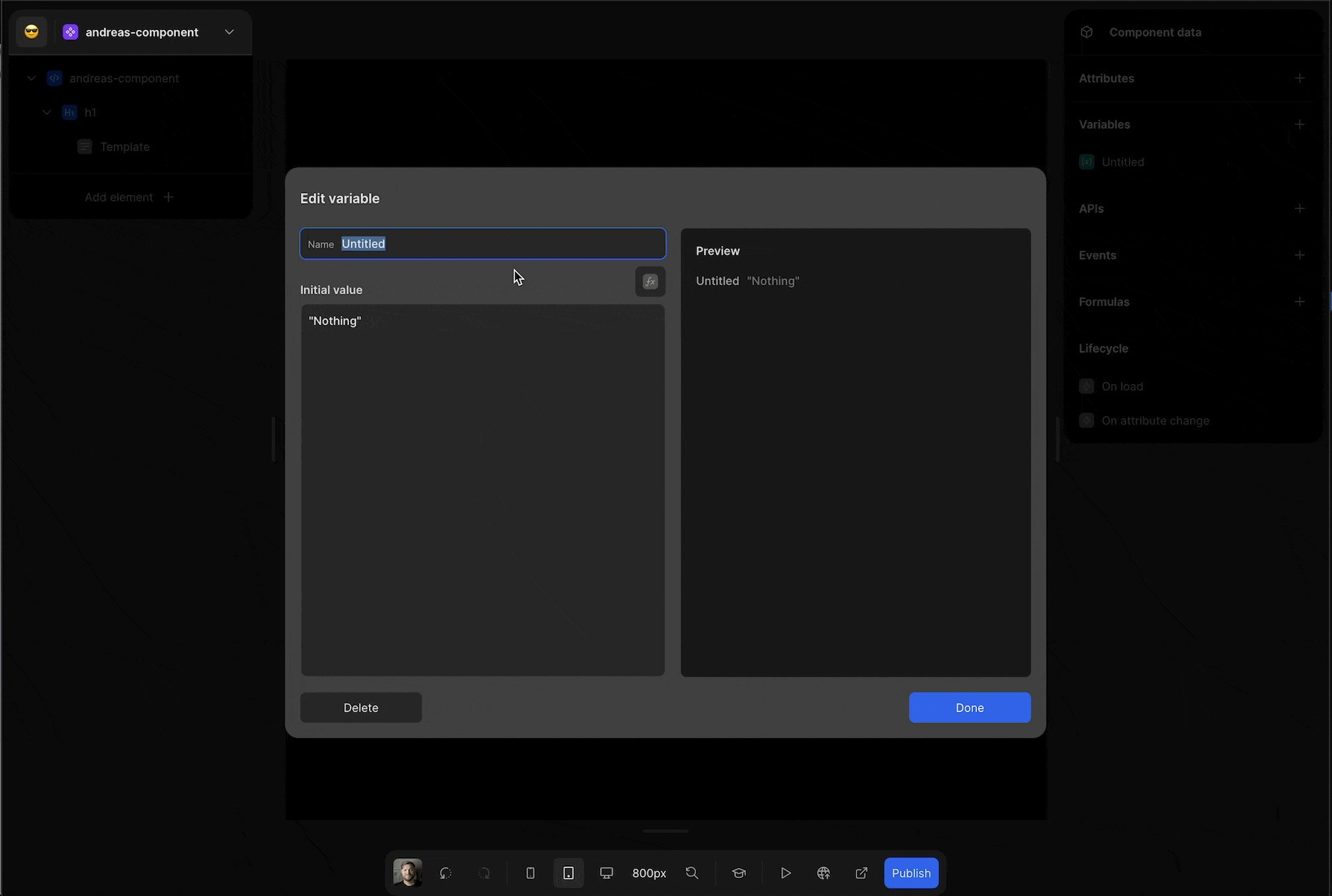
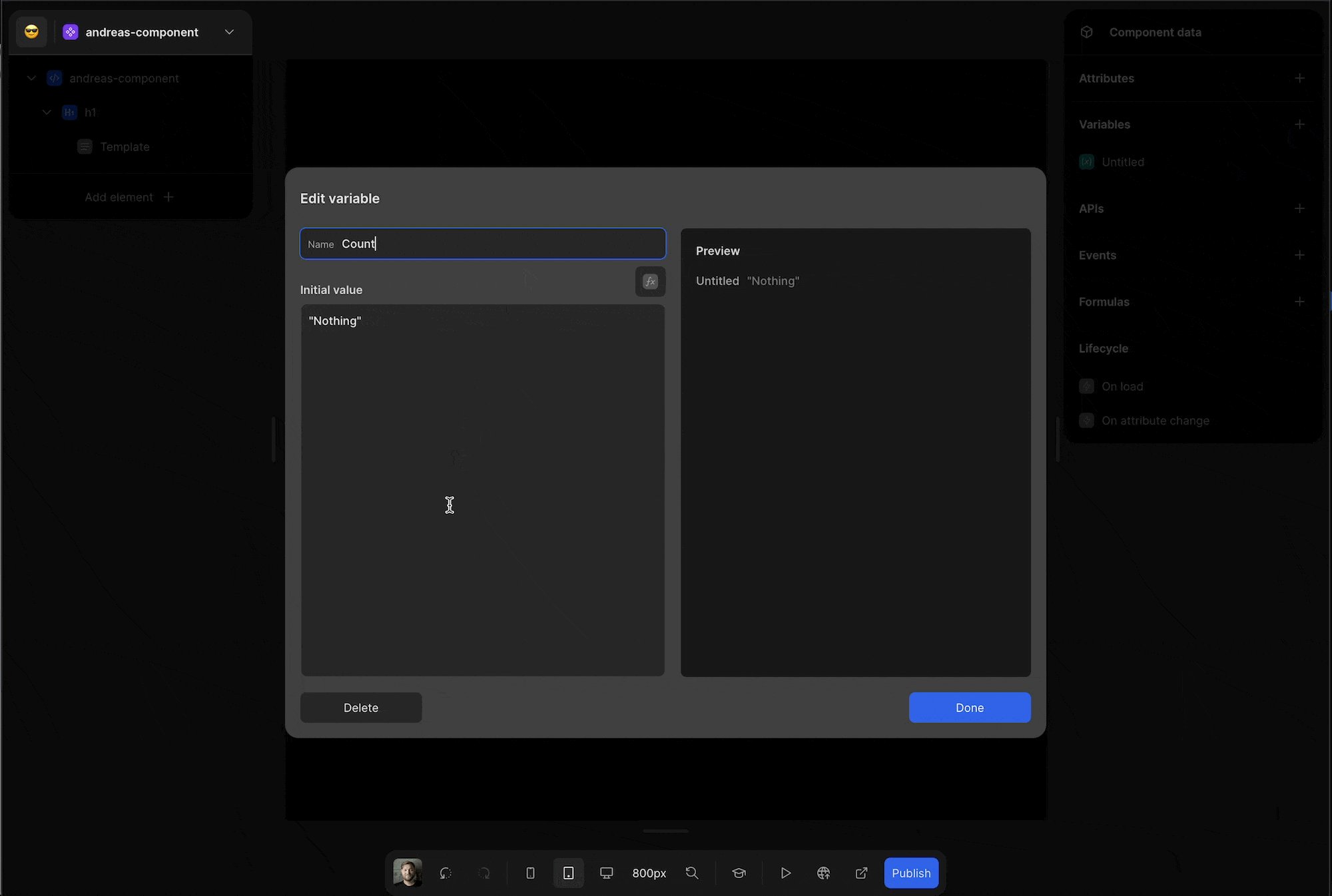
You can then give your variable a Name and an Initial value for the variable. The initial value can either be specified as a static value or as a formula. By using a formula you can specify the initial value of a variable to be based on an attribute.
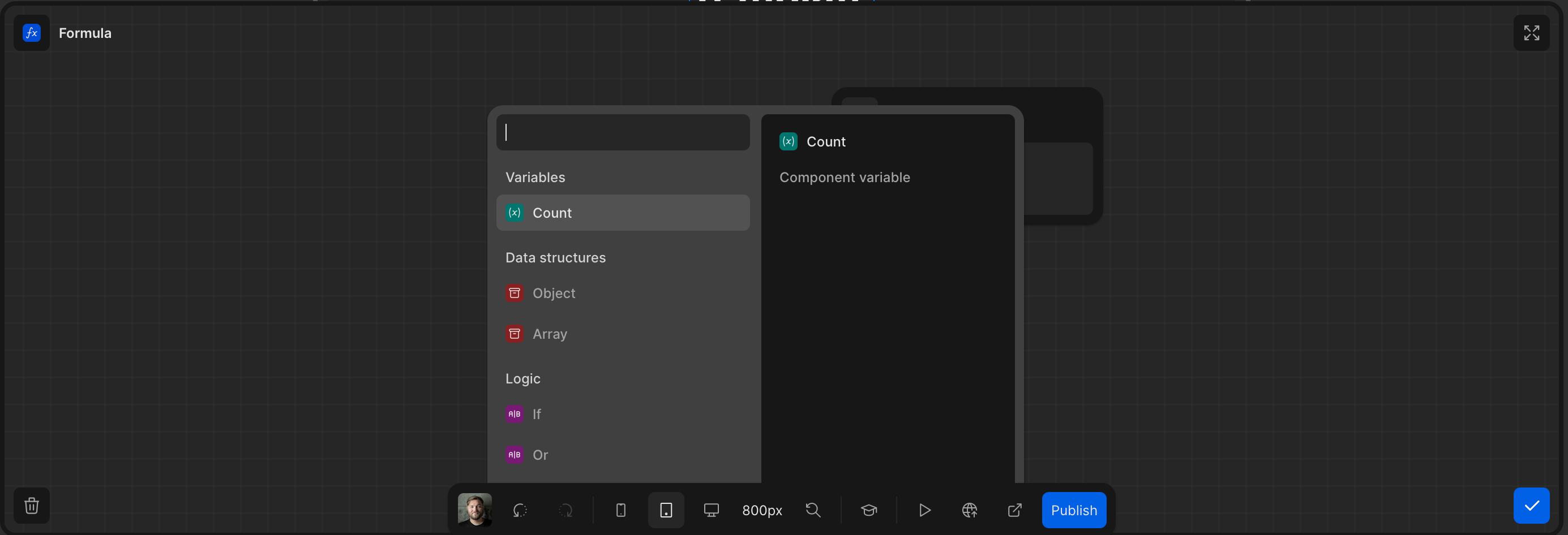
Your new variable is now available inside any formula in the component.
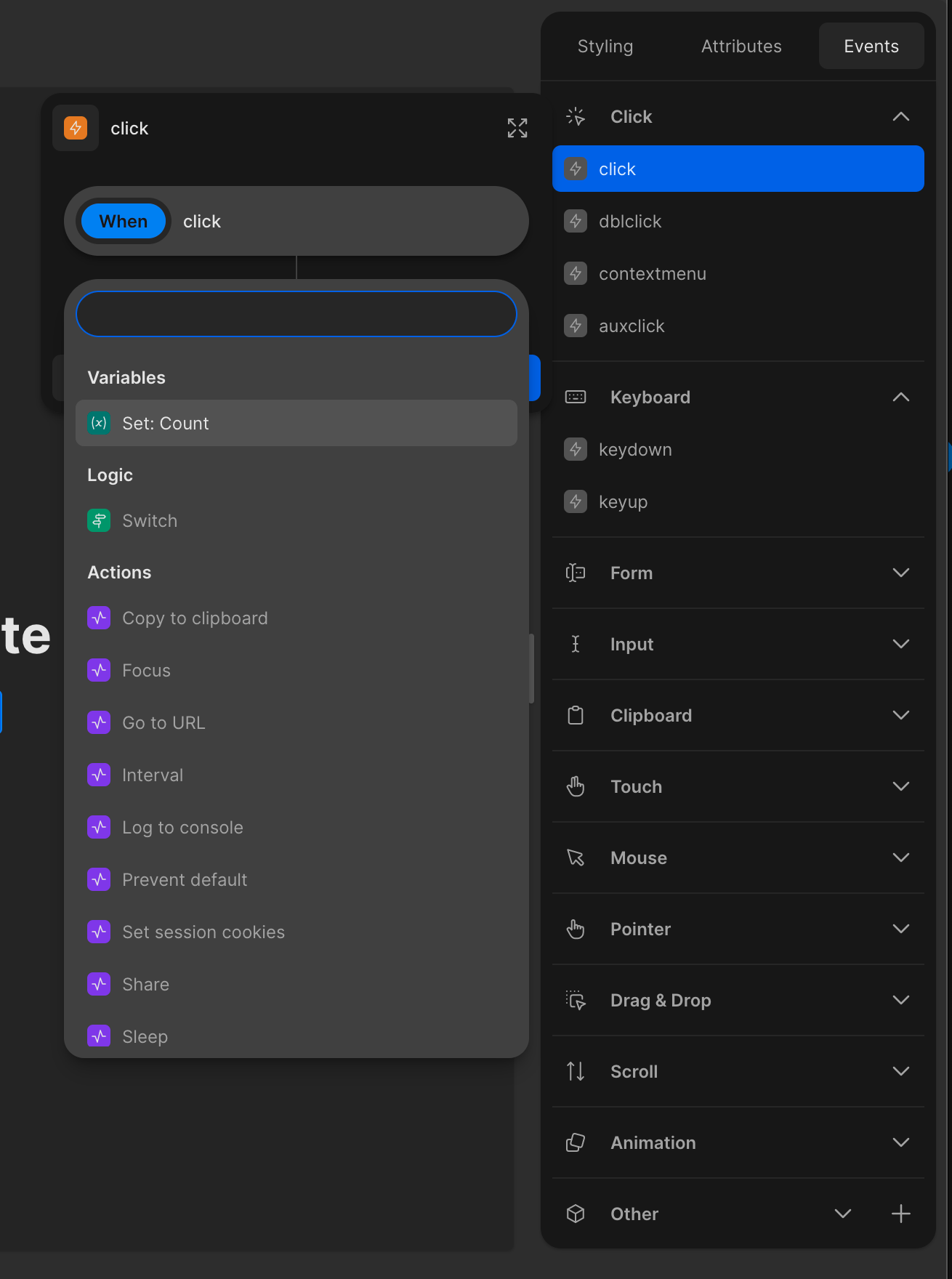
Once you have created a variable you will see a new action inside the action selector of any workflow inside the component.
We say that a variable is Scoped to the component it is defined in. This means that a variable can only be accessed or updated inside that component.
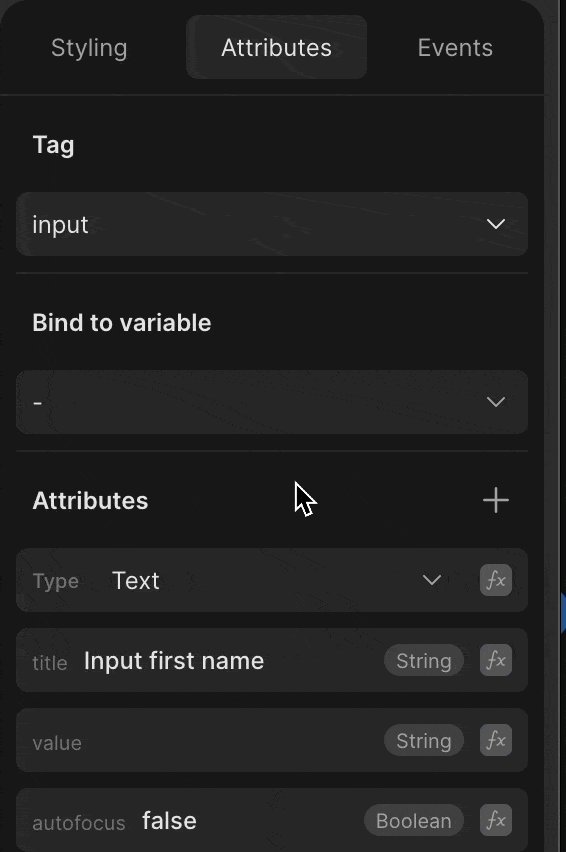
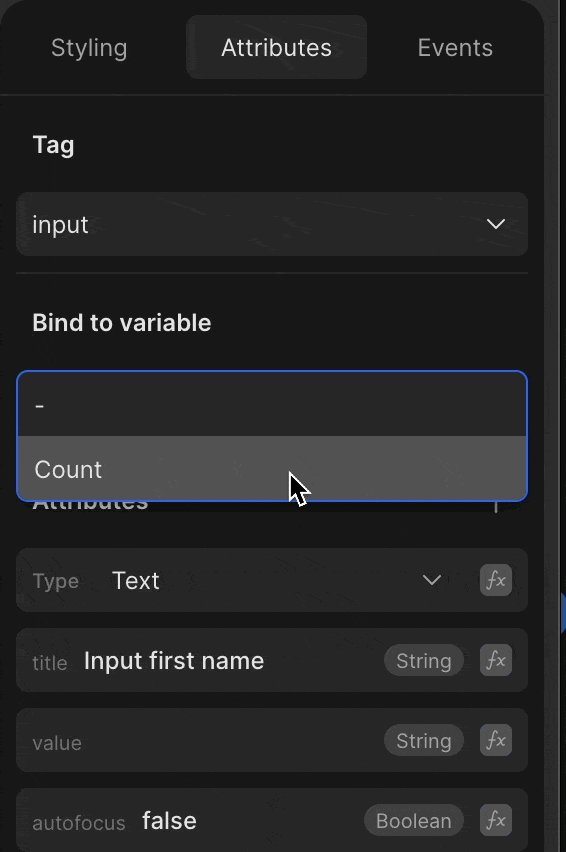
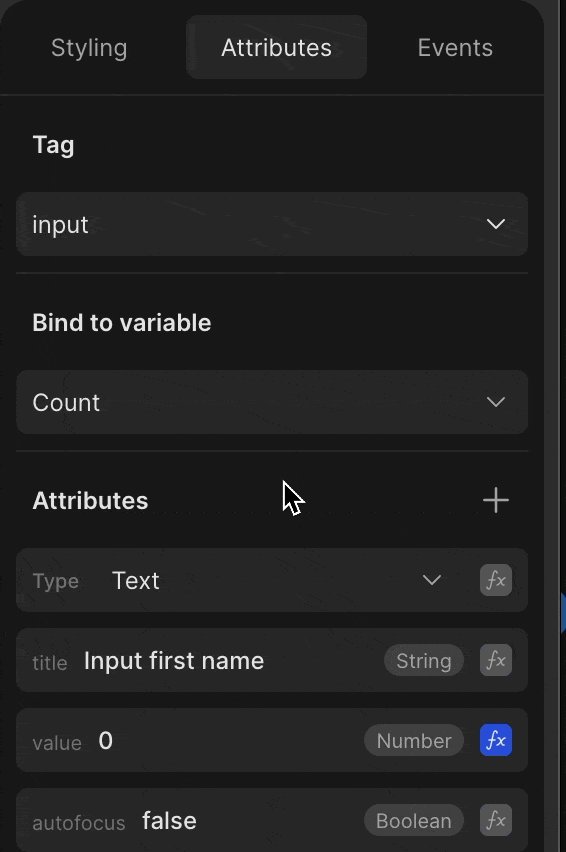
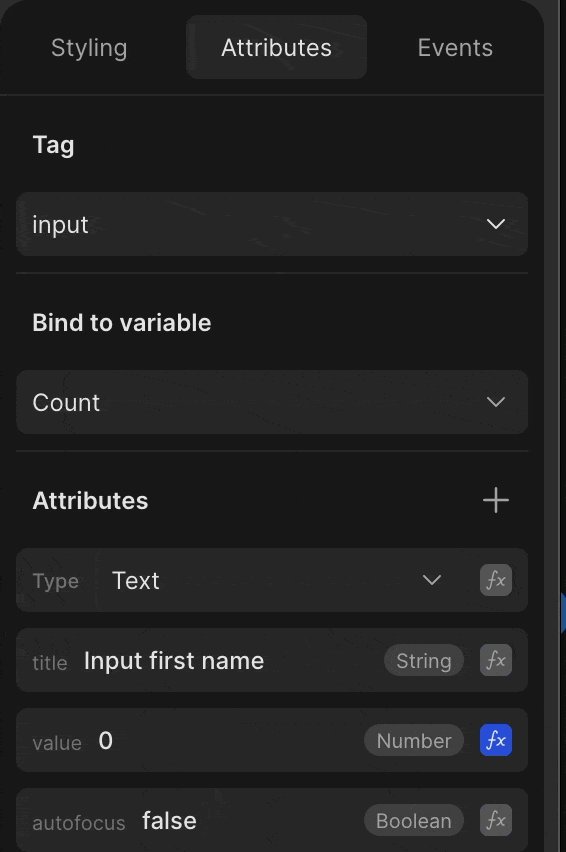
A common use of variables is to represent the value of an input field. This can be done by selecting an input field and choosing "Bind to variable" in the Attributes tab.
Now every time the variable changes, the input fields value will change. Likewise every time a user inputs a new value in the input field, the value of the variable will change.