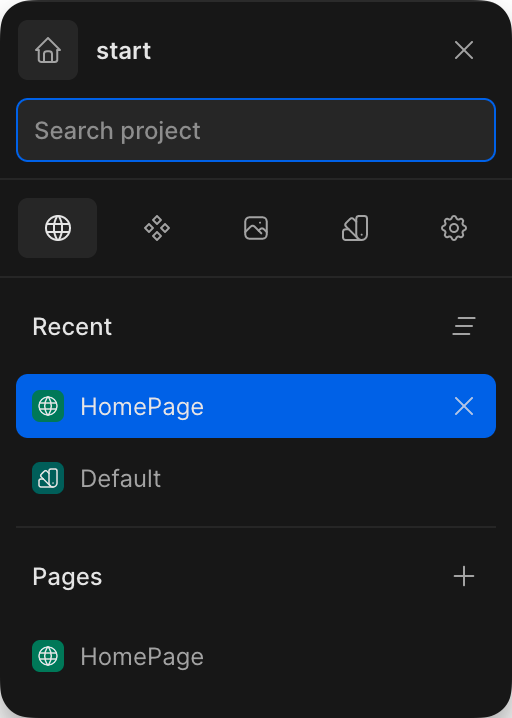
The project sidebar

Use hotkey ⌘/CTRL + K to quickly open the project sidebar and Escape to close it

At the top you will see a search field that will let you quickly find the file you are looking for.
Next you will see a tab menu letting you see
The Recent section will show recently opened files so you can quickly switch when working across multiple files.
At the bottom of the panel you will see a button labeled "Create new" which will let you create new pages and components, as well as import from other projects.
The settings tab lets you set different settings for your project including