Supabase
Supabase is an excellent choice if you want flexibility and the possibility of scaling to millions of users.
Connect to Supabase.
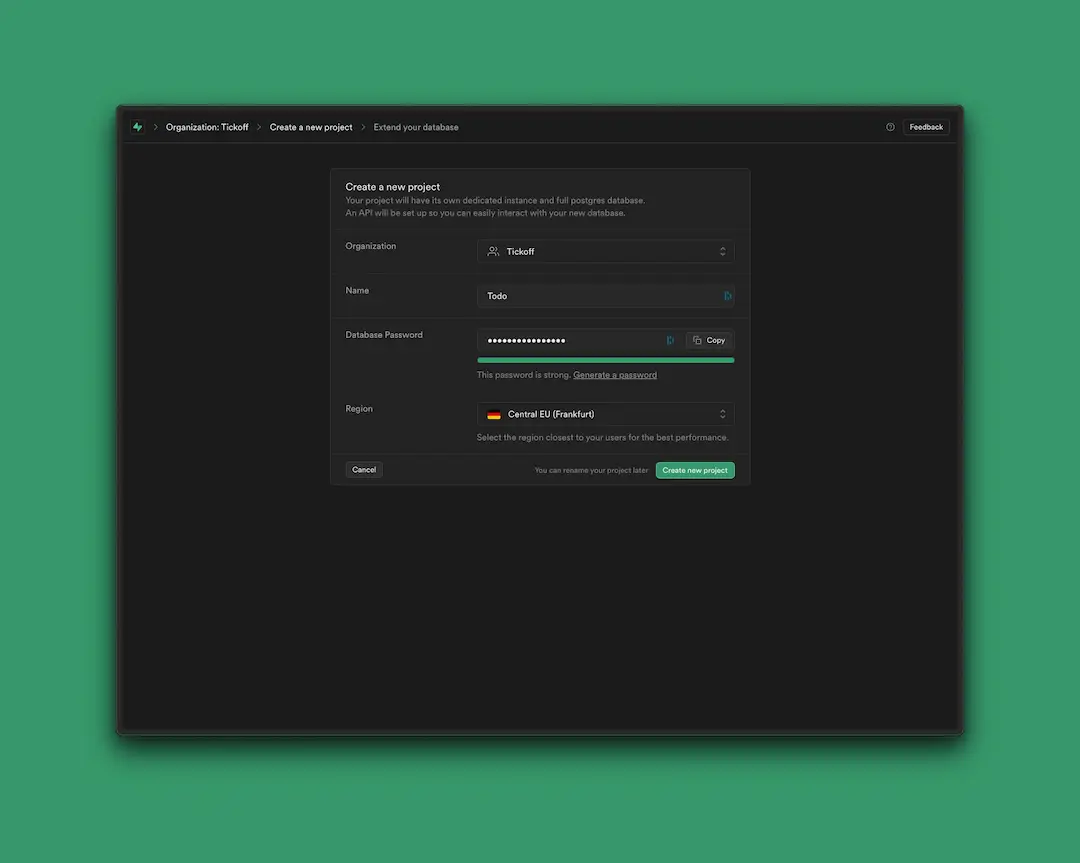
Step 1: Set up your backend on Supabase.

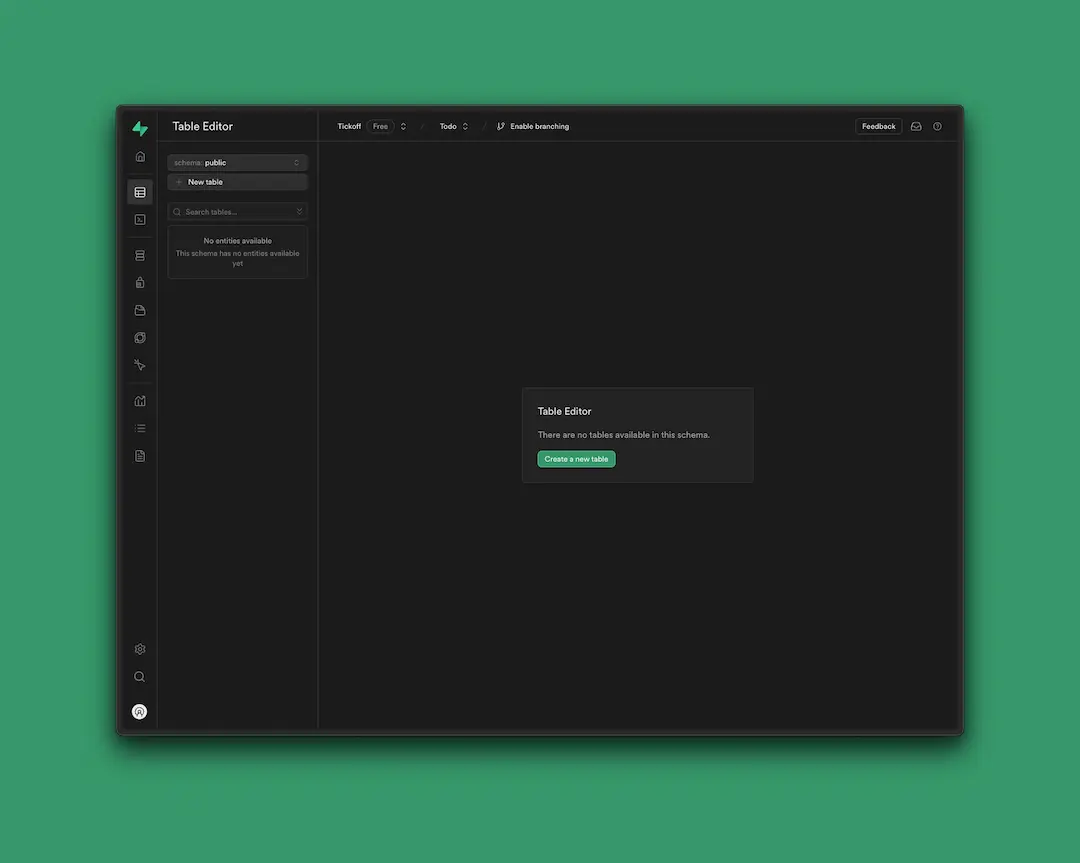
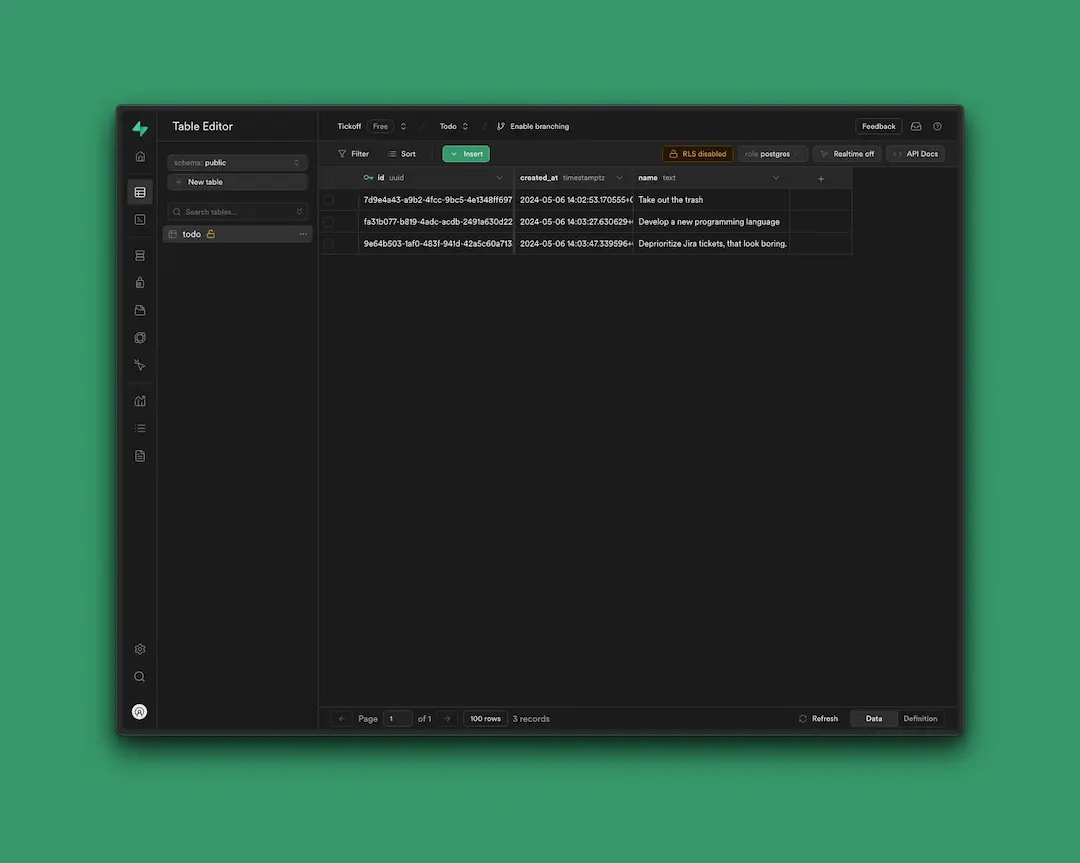
Once the project has been created, navigate to the `table Editor` on the left navigation bar (It takes a few minutes for Supabase to provision a database and API endpoints, be patient).

To store our to-do's, click `Create a New table` in the `Table Editor.` Make sure you are in the `schema public` view.

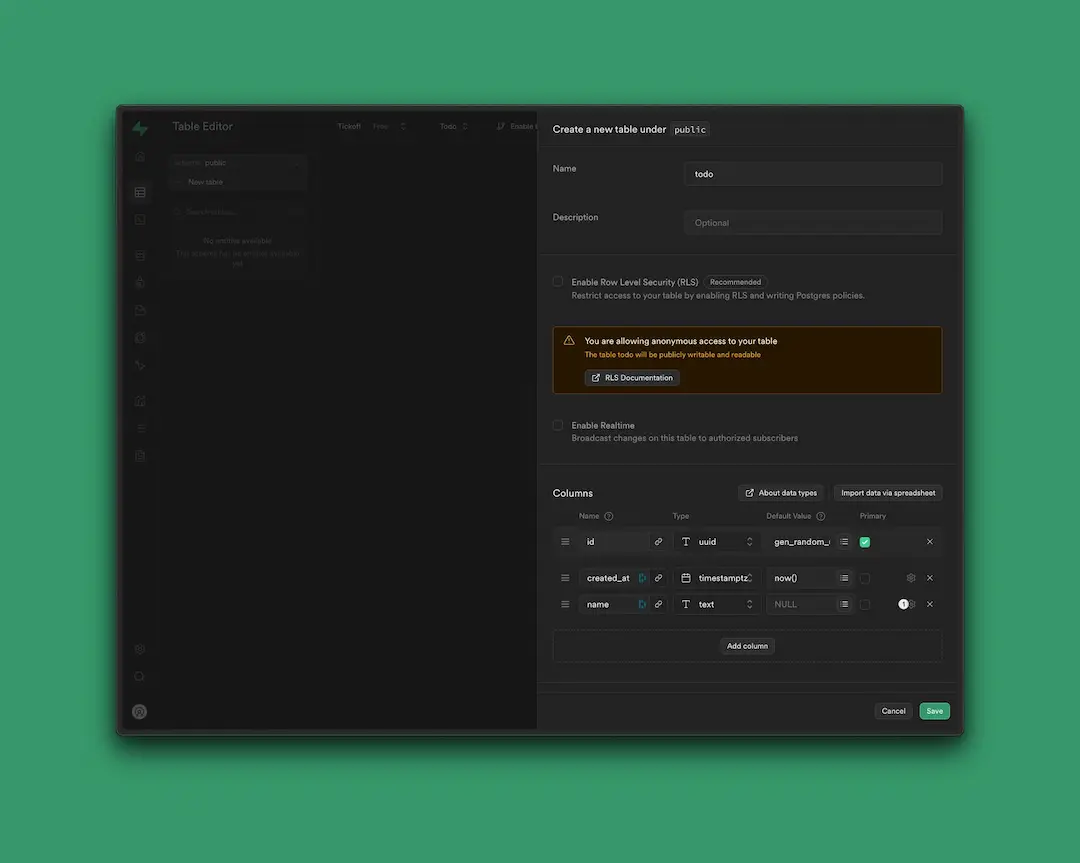
Turn `Row Level Security` (RLS) off for this example and create a `new table` called `todo`, with 3 columns:
`id`: is a unique ID for the entry. Choose the type `uuid` (or Universally unique identifier). `created at`: The value `timestamptz` is selected by default. You can keep it as is. It's a timestamp with timezone. Useful to know when the todo was created. `name`: This is the to-do list item that you'll want to remember. Set the type to `text`. manually You can now import a few todo's via a CSV. (For the purposes of this example we imported three todos manually.)

In this tutorial, we’ve turned off “Row Level Security (RLS).” In practice, you will want to create policies that restrict who can create, edit, and delete posts. By turning this off, any user can modify the database without restrictions.
Step 2: Connect your toddle frontend.


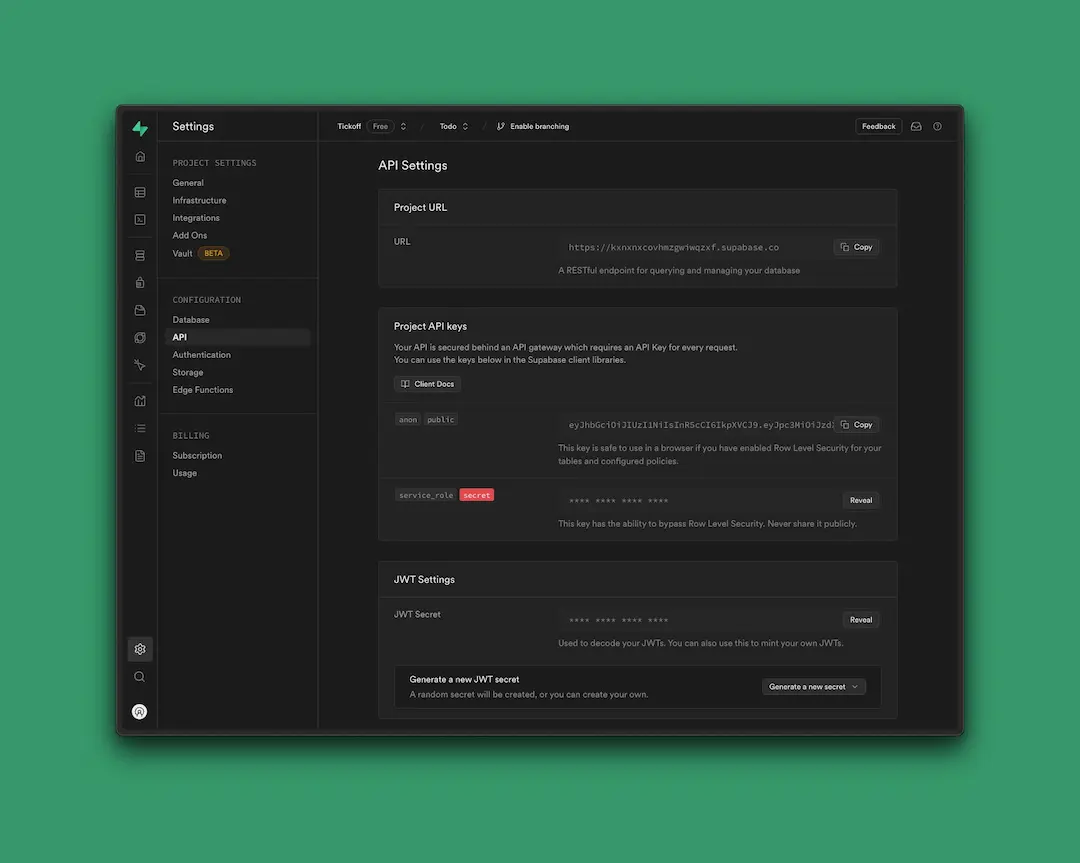
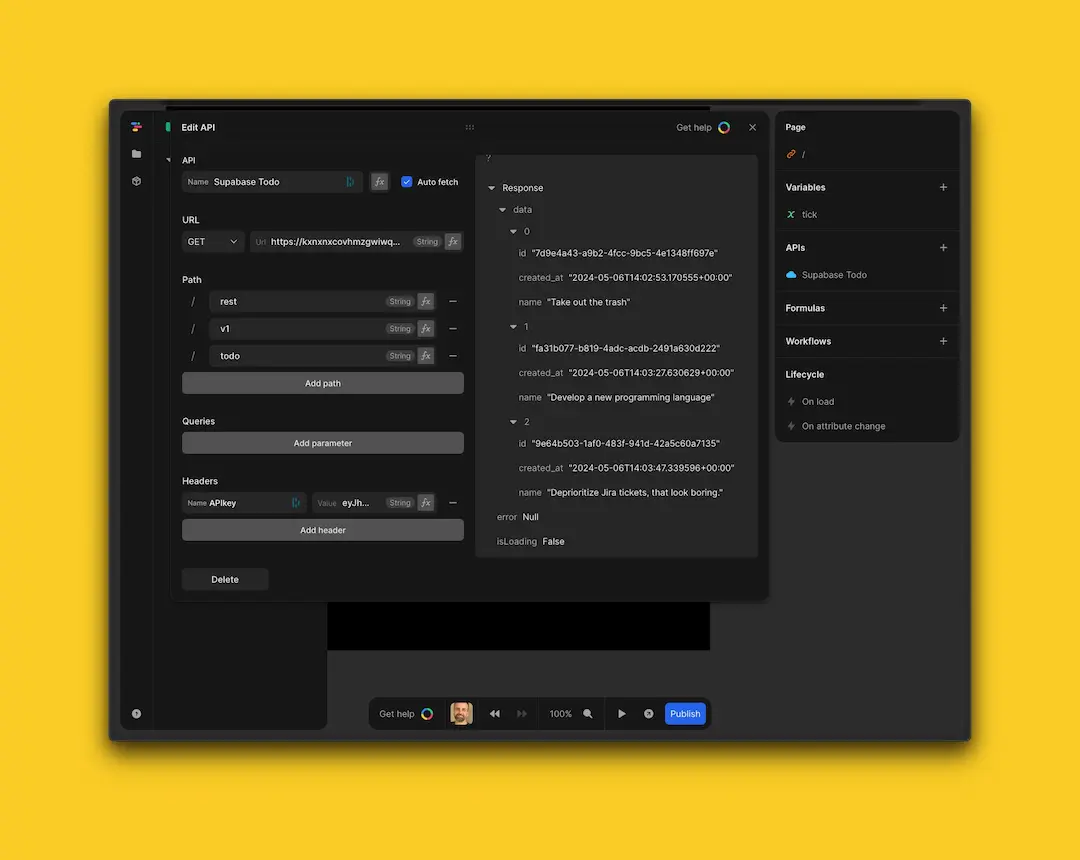
You are fetching data. Make sure your URL is set to `GET`. Copy your `URL` from the `API` details in Supabase. Insert your `path.` The path to Supabase is `rest/v1/{project-name}.` Insert your `APIkey` in the header. If you see the data you want to fetch on the right, you can close the dialog and move to the next step.

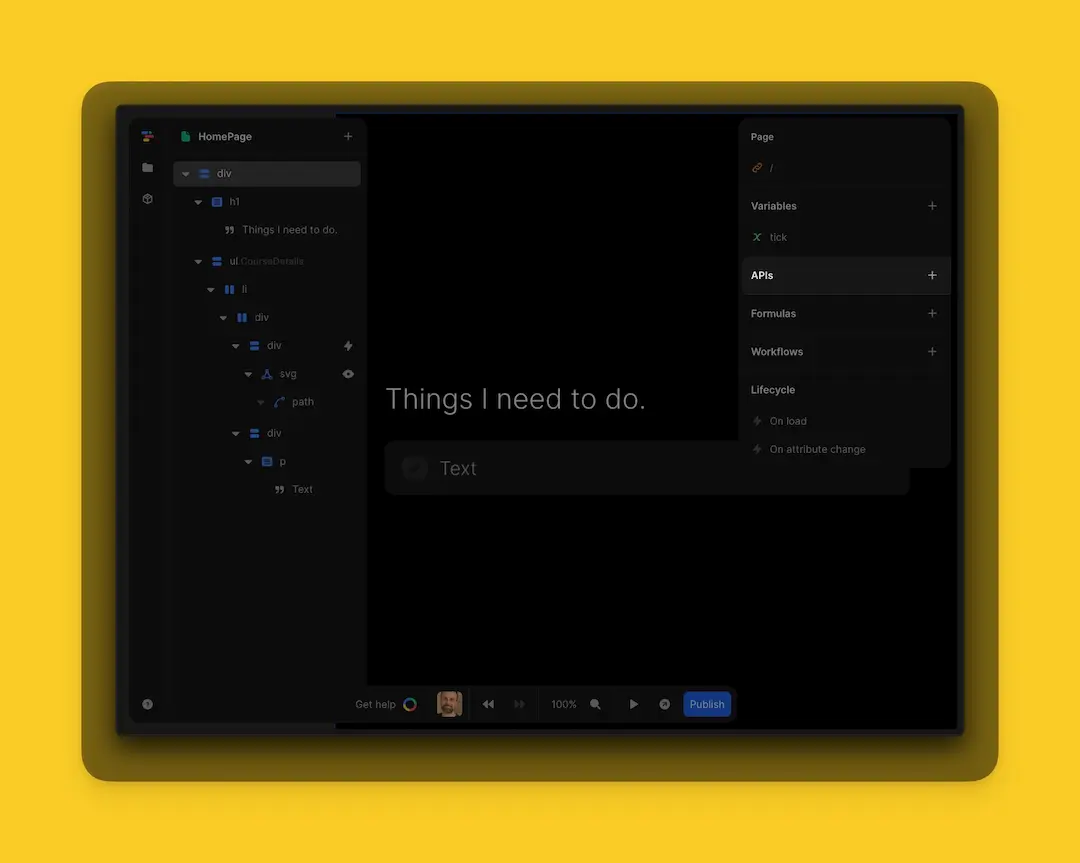
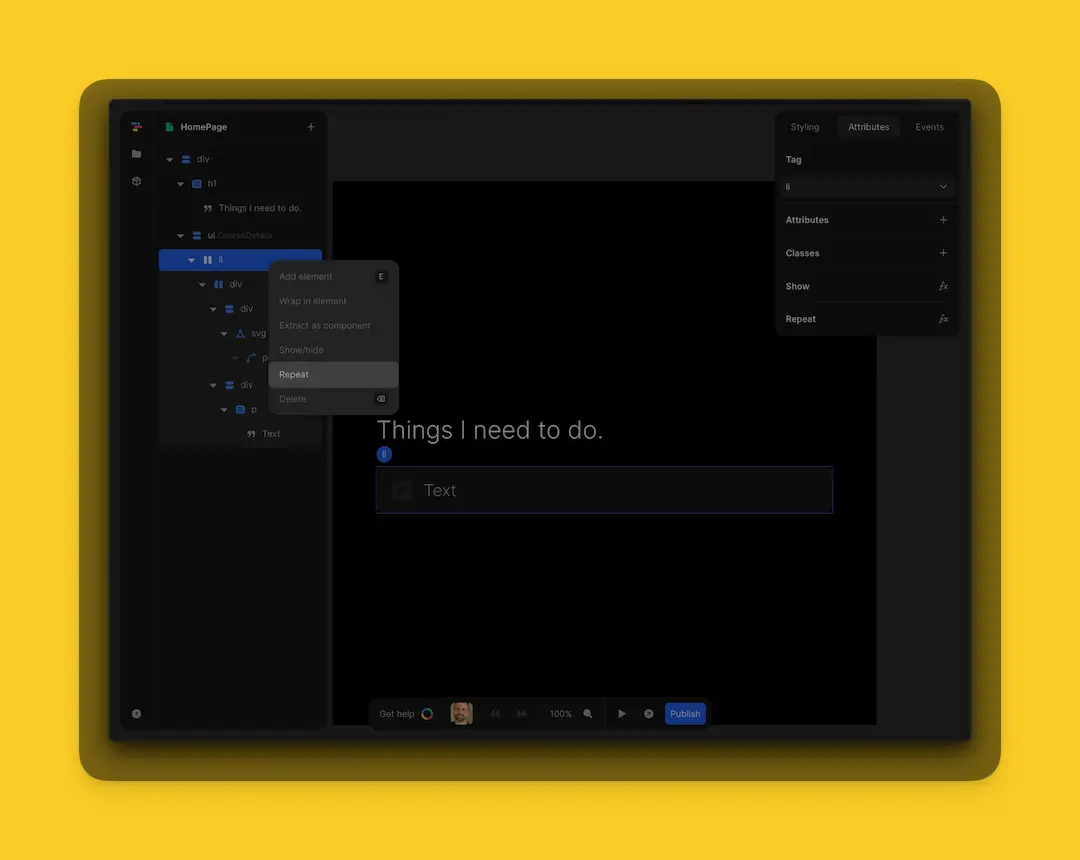
Step 3: Add data from your Supabase backend to toddle.

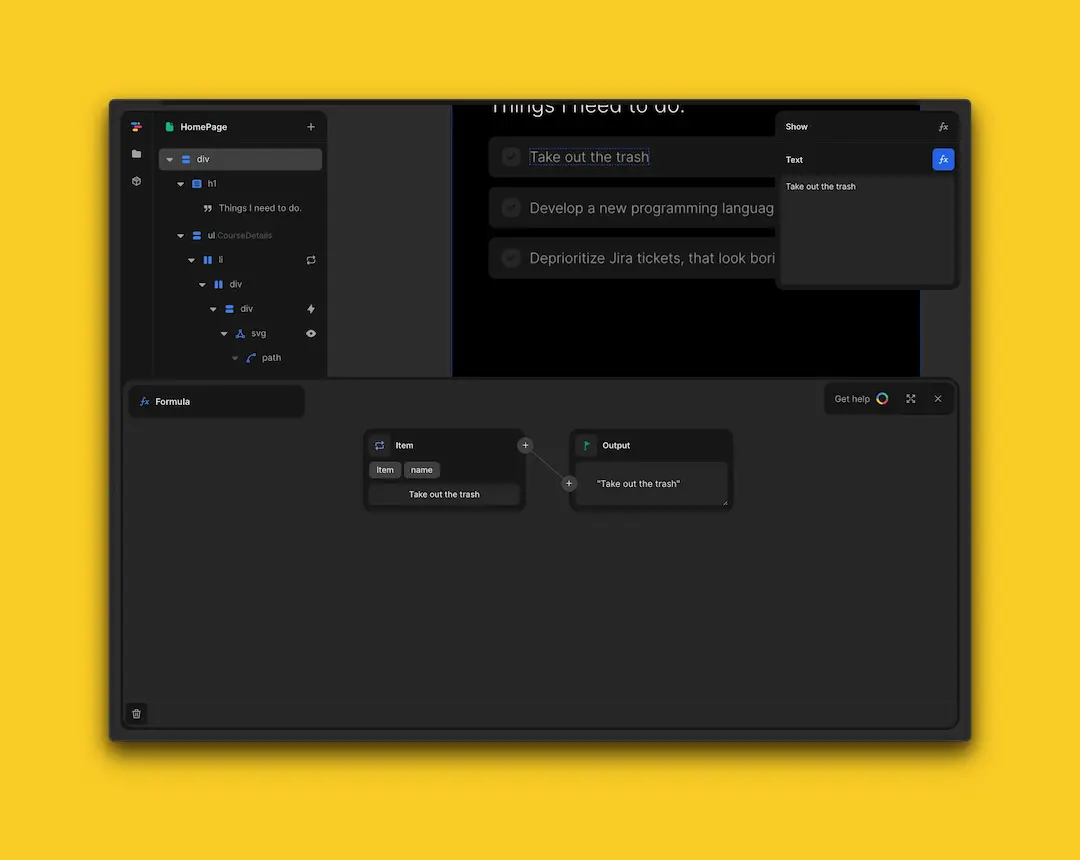
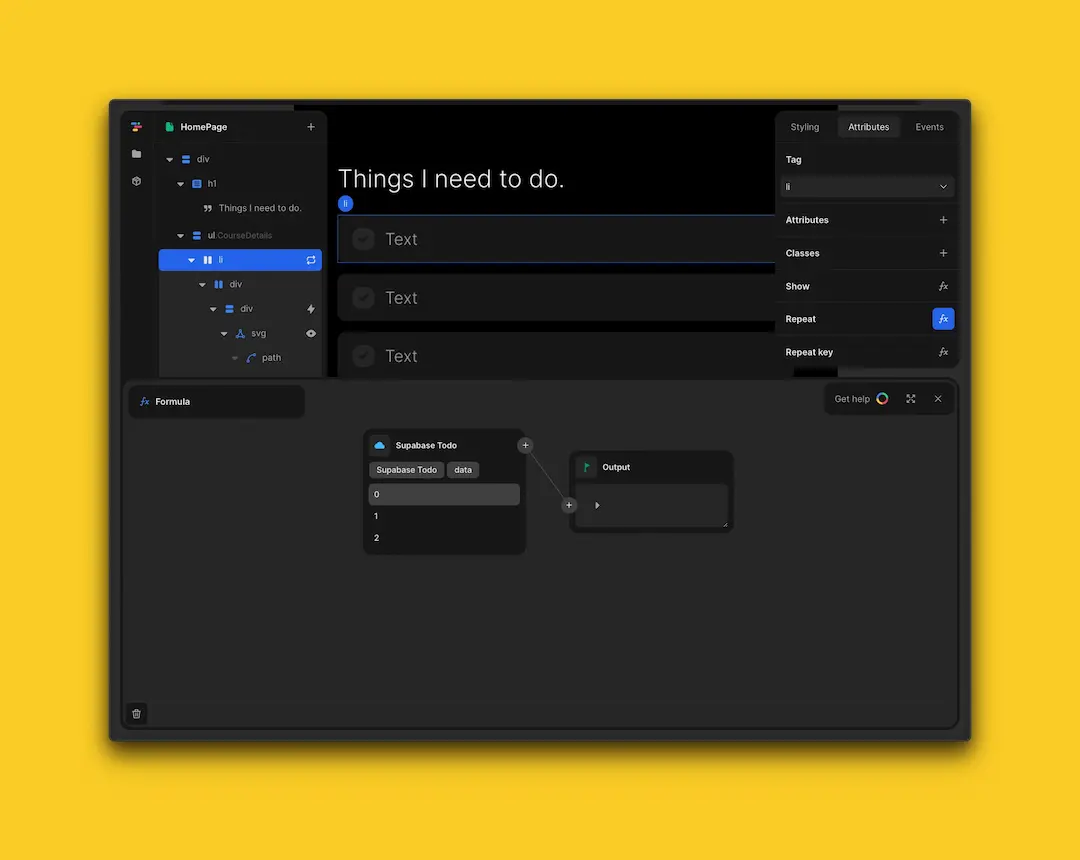
Once clicked, the `formula editor` will appear. In the `formula editor` select the `Supabase API` and declare the data you want to repeat. (These are your to-do's.)

Once repeated, you'll see the item you repeated on your screen. You'll have one `repeat item` per `item` in your `database.`
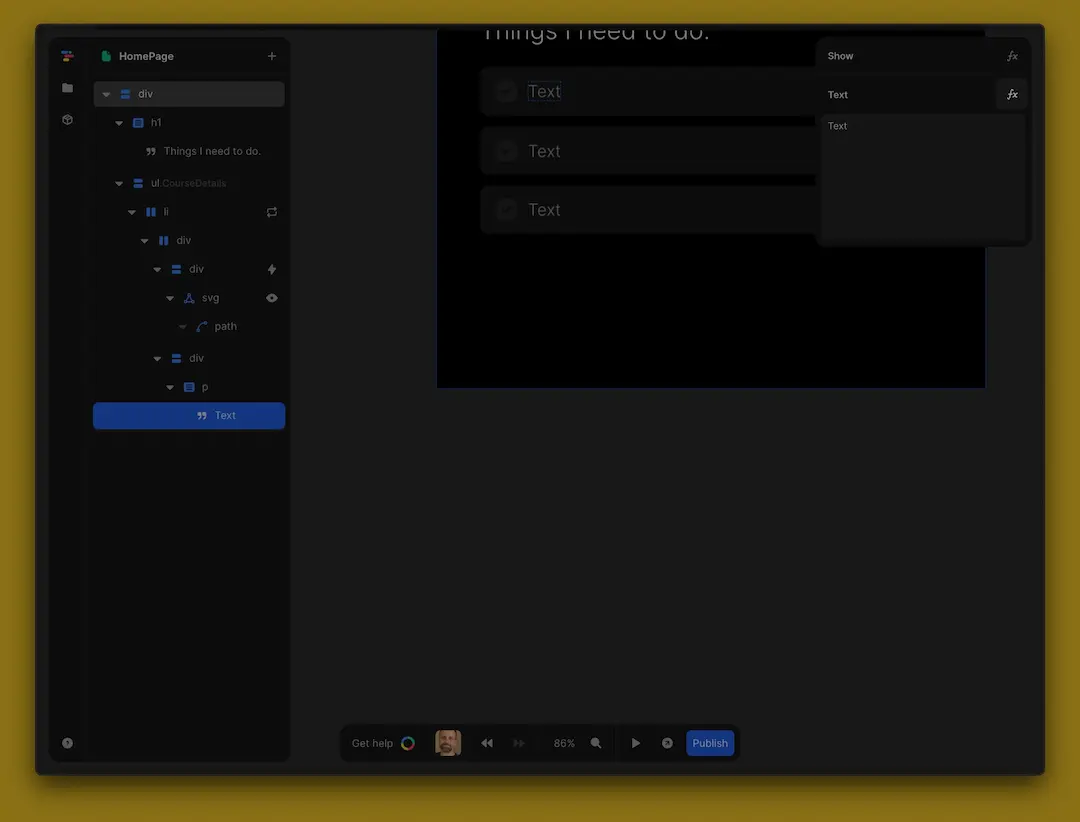
Now select the `text` and click the `fx icon` in the box to the right and see the text update dynamically.

Once clicked, the `formula editor` will appear. In the `formula editor,` select `Item` and `name.` You'll now see your data displayed nicely in the repeat item