By using conditional styling you can create specific variations of an element's style that only applies in certain circumstances, such as when the user moves the mouse over the element.
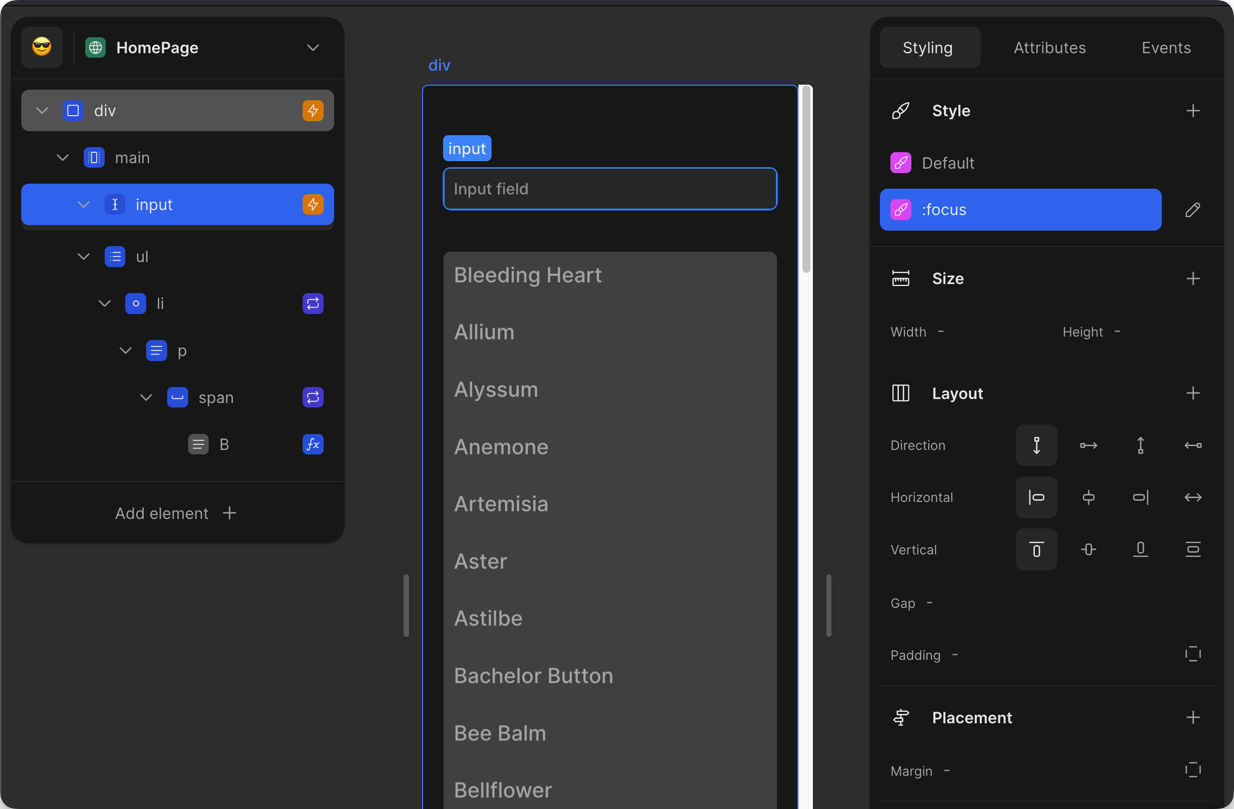
To add a new conditional style click on the + button in the styles section
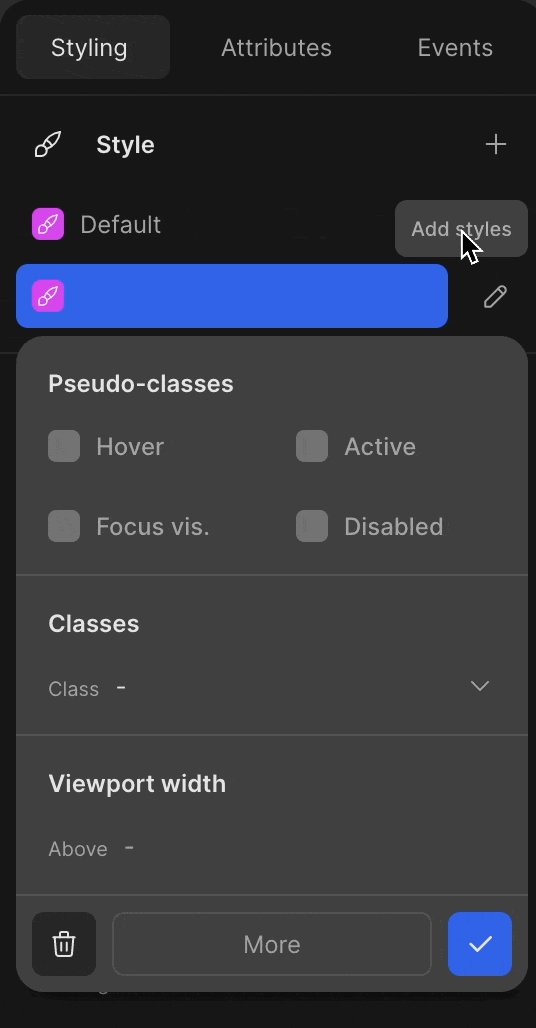
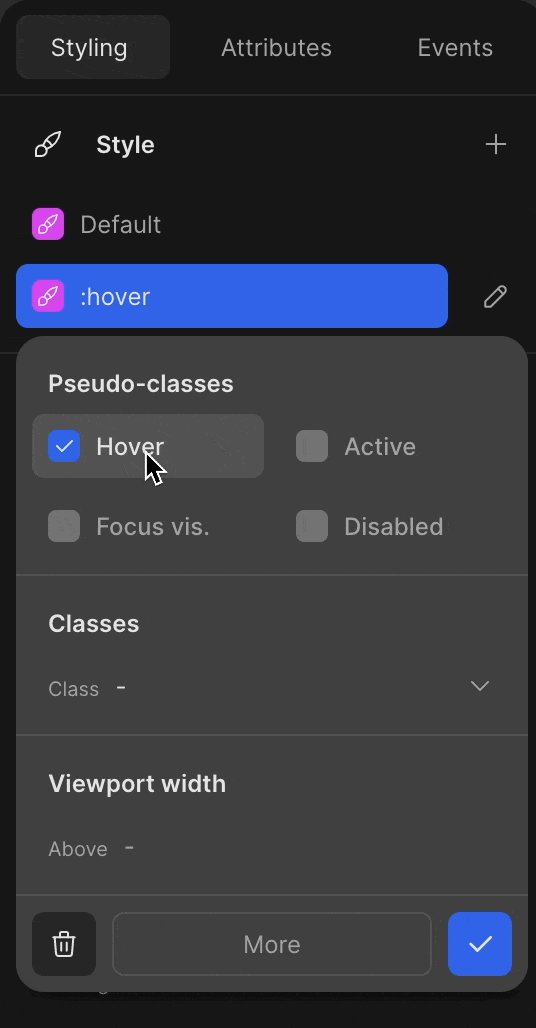
While a conditional style is selected in the style section, any style changes made will only be applied when the condition is met.
toddle supports all the most common CSS pseudo classes from CSS. Learn more about pseudo classes
Styles in toddle cascade and multiple styles can be active at the same time.
In the example below both the style properties defined in the Default styles and the :focus styles will be applied when the input element has focus. If the same property is defined in both styles, then the :focus style will take precedence.
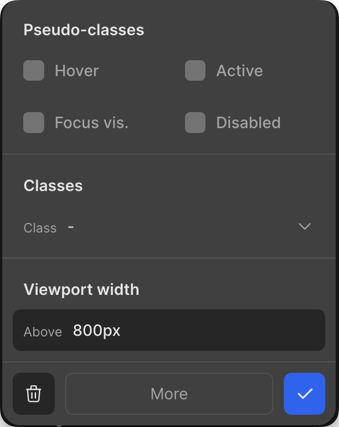
A common use case for conditional styling is creating UIs that adopt to the user's screen size.
In this example above the styles will only be applied when the device viewport is wider than 800px.
This is especially useful since different layouts often work best on specific screen sizes. You can create conditional styles when the viewports width or height is either above or below a certain threshold.
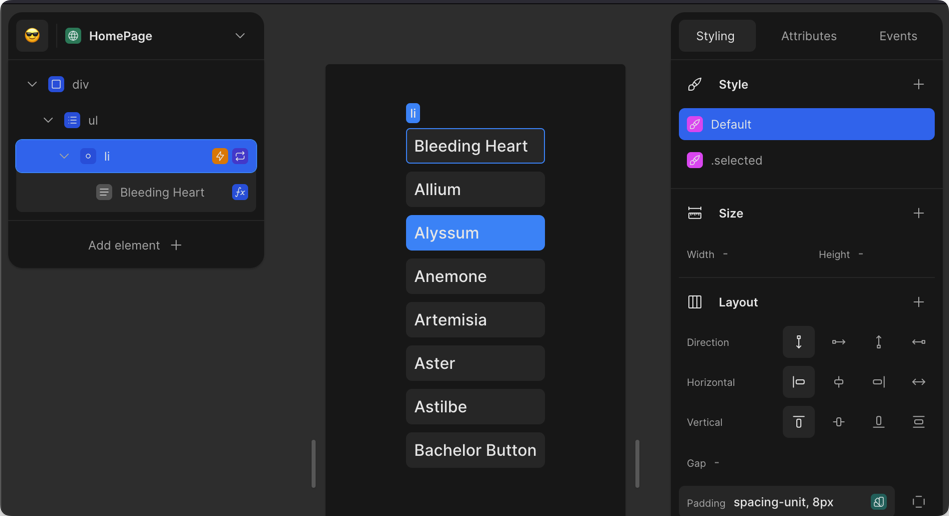
You can also create a conditional style based a class available on the selected element. To do this first you must add the class in the Attributes tab.
Classes can be conditionally set using a formula. If the formula evaluates to a truthy value, then the class will be applied.
A common use case is to add custom styles to a specific element in a repeating list. In this example we added a class "selected" to the list item, with a formula that evaluates to true if the item is selected.
Pseudo element are parts of an HTML element that do not show up in the element tree. Some of the most used pseudo elements are: